随着微信小程序的兴起,界面设计在其中的重要性也日益突显。本文将介绍如何设计微信小程序界面,以提升用户体验和吸引用户的注意。

打造简洁直观的导航栏
简介:导航栏作为小程序的核心组件之一,直接关系到用户的操作流畅性和使用便捷性。在设计导航栏时需要注意整体的简洁和直观性,并合理规划导航栏的位置和功能按钮的布局。
注重页面的视觉层次感
简介:通过合理运用色彩、排版和图标等元素,可以营造出丰富的视觉效果,使界面更加生动有趣。同时,要注意视觉层次的分明和合理,避免信息过载和界面混乱。
精心选择适合的字体和字号
简介:字体和字号的选择直接影响到用户阅读体验和页面整体效果。在设计小程序界面时,要根据具体的风格和内容,选择适合的字体和字号,使文字清晰易读,并与整体界面风格相协调。
设计人性化的交互动效
简介:合理运用交互动效可以增加界面的活力和趣味性,提升用户的使用体验。在设计交互动效时,要注意简洁明了、流畅自然,并遵循用户习惯和心理。
优化小程序加载速度
简介:小程序的加载速度直接影响到用户对界面的感知和使用体验。在设计小程序界面时,要注意减少页面的加载时间,优化网络请求和资源加载,提高小程序的响应速度。
设计符合用户行为习惯的页面布局
简介:合理的页面布局可以提高用户的使用效率和操作便捷性。在设计页面布局时,要考虑用户的行为习惯,将常用功能和信息放置在用户容易找到的位置,降低用户的学习成本。
提供清晰明了的反馈信息
简介:用户在使用小程序时,需要明确知道自己的操作是否成功或失败,并及时获得相应的反馈。在设计界面时,要提供清晰明了的反馈信息,避免用户产生困惑和不满。
优化表单输入交互体验
简介:表单输入是小程序中常见的用户交互行为,优化表单输入的交互体验可以减少用户操作的复杂度和错误率。在设计表单输入交互时,要注意合理的输入提示、错误提示和输入限制等。
保持界面的一致性和统一性
简介:界面一致性和统一性可以提高用户的使用效率和操作便捷性,同时也能增强用户对小程序品牌的认知和信任。在设计小程序界面时,要保持界面的一致性和统一性,避免频繁切换风格和样式。
灵活运用微信小程序提供的组件库
简介:微信小程序提供了丰富的组件库,设计师可以灵活运用其中的组件,快速搭建出符合需求的界面。在使用组件库时,要注意根据具体情况进行定制和样式调整,以保证界面的独特性。
考虑不同设备和屏幕尺寸的适配
简介:微信小程序在不同设备和屏幕上的显示效果可能存在差异,为了保证用户在不同设备上都能获得良好的使用体验,设计师需要考虑适配不同设备和屏幕尺寸的问题。
注重用户隐私和数据安全
简介:随着用户对隐私和数据安全的关注度不断提高,设计师在设计小程序界面时要注重保护用户的隐私和数据安全。要采取合理的安全措施,如数据加密、权限控制等。
持续优化和改进界面设计
简介:界面设计并非一成不变的,随着用户需求的变化和技术的发展,设计师需要不断优化和改进界面设计。要关注用户的反馈和需求,及时调整和改进界面设计。
多维度测试和评估界面设计效果
简介:设计师需要通过多维度的测试和评估来判断界面设计的效果,并及时调整和改进。可以通过用户调研、用户行为分析、A/B测试等方式来获取反馈和评估界面设计效果。
通过本文的介绍,我们了解了设计微信小程序界面的要点与技巧。在实际设计中,要注重以用户体验为中心,打造简洁直观的导航栏,注重页面的视觉层次感,精心选择适合的字体和字号等。同时,要持续优化和改进界面设计,并多维度测试和评估界面设计效果,以提升用户的使用体验和满意度。
设计出色的微信小程序界面
随着微信小程序的普及和应用场景的不断扩展,如何设计出令用户满意的小程序界面成为了开发者们亟待解决的问题。本文将分享一些关于微信小程序界面设计的方法与技巧,以帮助开发者们提升用户体验,实现小程序的商业价值。
一、理解用户需求,确定界面设计的目标
通过调研和分析目标用户群体的特点和需求,确定小程序界面设计的目标,以满足用户的期望和需求。
二、创造简洁而直观的导航栏设计
通过合理布局导航栏,使用户可以方便快速地找到所需功能,同时注意避免界面过于复杂,保持简洁和直观。
三、采用统一风格的图标与色彩
选择适合小程序主题的图标和色彩,并保持统一风格,以增强用户对小程序的整体印象和认知。
四、合理运用微信小程序组件库
充分利用微信小程序提供的组件库,合理运用各种组件,如滑动选择器、日期选择器等,以提升用户的操作体验和效率。
五、注重交互细节的设计
在界面设计中,注重交互细节的设计非常重要,如按钮的交互动效、页面的过渡效果等,都能给用户带来更好的使用体验。
六、注意响应式布局的设计
考虑不同屏幕大小的设备,采用响应式布局设计,以适应不同屏幕尺寸的设备,确保用户在任何设备上都能获得良好的体验。
七、提供便捷的搜索与过滤功能
在小程序界面设计中,提供便捷的搜索与过滤功能能帮助用户快速找到所需信息,提升用户的满意度和效率。
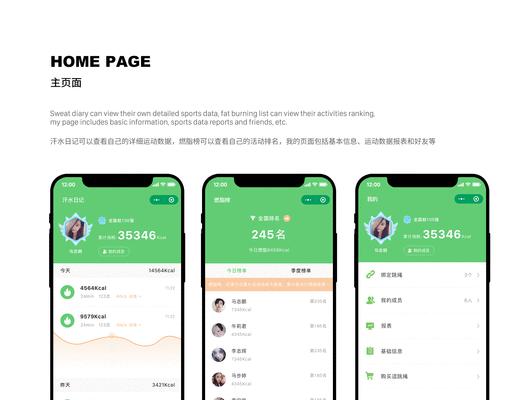
八、精心设计页面内容和排版
通过精心设计页面内容和排版,合理组织信息和布局,使用户在浏览时易于获取信息,提升界面的可读性和用户体验。
九、考虑不同用户群体的可访问性需求
在界面设计中,要考虑到不同用户群体的可访问性需求,如视觉障碍用户的辅助功能等,确保所有用户都能方便地使用小程序。
十、增加社交分享功能,提升用户参与度
在界面设计中,增加社交分享功能,如朋友圈分享、微信好友分享等,可以提高用户参与度,增加小程序的曝光和用户粘性。
十一、优化加载速度,提高用户体验
通过优化小程序的加载速度,减少等待时间,提高用户的体验和满意度。
十二、多样化的交互方式与手势操作
在小程序界面设计中,可以尝试多样化的交互方式和手势操作,如下拉刷新、滑动删除等,以增加用户的参与感和娱乐性。
十三、使用高清图片和优化的视觉效果
在界面设计中使用高清图片和优化的视觉效果,能够提升用户对小程序的美感和专业感受。
十四、持续优化与改进用户界面
界面设计是一个持续不断的过程,在用户反馈和数据分析的基础上,不断优化和改进小程序的用户界面。
十五、
通过合理运用上述方法与技巧,我们可以设计出令用户满意的微信小程序界面。关注用户需求、注重交互细节、提供便捷功能、考虑可访问性等方面的设计都能帮助我们提升用户体验,实现小程序的商业价值。让我们共同努力,设计出更出色的微信小程序界面。
标签: #小程序